
iOS 7 から始める UIKit 入門 コントロール編 #9 Switch
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Switch とは
今回は Switch について勉強していきたいと思います。
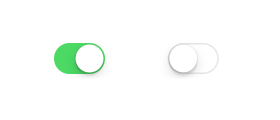
Switch はもはやそのまま。現実世界にあるスイッチと同じです。オンとオフをタップによって切り替えることができるとってもシンプルなコントロールです。iOS 7 の UI の中で個人的に一番気に入ってます。

なお、この記事は以下のガイドラインを参考にしていますので、あわせて読んでいただくとより理解が深まると思います(アクセスには iOS Developer アカウントが必要です)。
- UIKit User Interface Catalog: Switches | iOS 7 Design Resources | Apple Developer
- UISwitch Class Reference | iOS Developer Library | Apple Developer
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources | Apple Developer
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources | Apple Developer
- iOSヒューマンインタフェースガイドライン: コントロール部品 | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer
Switch を使用する場面
Switch は以下のような場面で使用します。
- 2つの選択肢から排他的な選択をさせたいとき
Human Interface Guideline には Is used in table views only と書かれていますね。通常は Table View のセルの中でのみ使用すべきということですね。Table View に表示する各アイテムの状態 (ON/OFF または YES/NO) を設定するときに使うことがほとんどだと思います。
初期値の設定
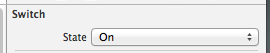
Attribute Inspector の State フィールドを使うと、Switch が表示されたときの初期値が ON であるか OFF であるか設定することができます。デフォルトは ON で設定されています。

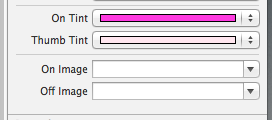
Tint Color の設定
Switch は ON のときの色、OFF のときの色、そして Thumb の色をカスタマイズすることができます。


ON のときの色は Attriobute Inspector の On Tint フィールドで設定します。プログラムからは onTintColor プロパティで設定することができます。OFF のときの色および Thumb の色はプログラムからのみ設定することができます。それぞれ tintColor プロパティ、 thumbTintColor プロパティで設定することができます。以下のような感じです。
self.mySwitch.thumbTintColor = [UIColor blueColor]; self.mySwitch.tintColor = [UIColor redColor];
イベント
Switch は値が変更されたときに UIControlEventValueChanged イベントを送出します。Switch の値が変更されたときに何かアクションを起こしたい場合はターゲット・アクションメソッドを登録し、このイベントを取得するようにしましょう。
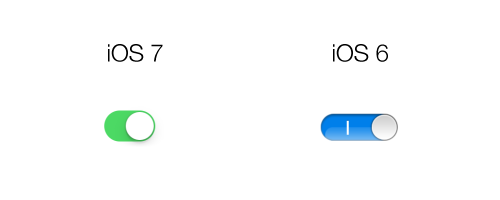
iOS 6 からの移行
iOS 6 からは大きさ・外観が変更されています。

色合いは onTintColor プロパティ、tintColor プロパティ、thumbTintColor プロパティを使ってカスタマイズすることができます。
まとめ
ということで、UIKit Interface Catalog の Controls の章をベースに、アプリでよく使われる各コントロールの使いかたをひと通り勉強しました。これで iOS 7 向けのアプリも怖くない!はず?です。w
本シリーズ記事がこれからアプリ開発を始められるかたの参考になれば幸いです。
参考
- UIKit User Interface Catalog: Switches | iOS 7 Design Resources | Apple Developer
- UISwitch Class Reference | iOS Developer Library | Apple Developer
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources | Apple Developer
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources | Apple Developer
- iOSヒューマンインタフェースガイドライン: コントロール部品 | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer